-
[코딩8] html 글자 크기와 색 바꿔주기코딩의 즐거움/HTML 2020. 10. 14. 12:00
[코딩8] html 글자 크기와 색 바꿔주기
: 글자 크기 바꾸는 방법 :

html 편집기 입력 이미지 <font size="1~7"> 텍스트 </font>
글자 크기 변화를 확인하기 위해서
1부터 7까지의 사이즈를 입력했다.
참고로 문단 태그인 p를 적어준 이유 : 자동 줄바꿈 + 한줄 더 띄어주고 싶어서 적었으며,
p 태그의 align 속성을 적어준 이유 : 글자 가운데 정렬을 하기 위해서 적어줬다.
코딩7에서 다룬 내용으로
실습 겸 응용해 보았다.

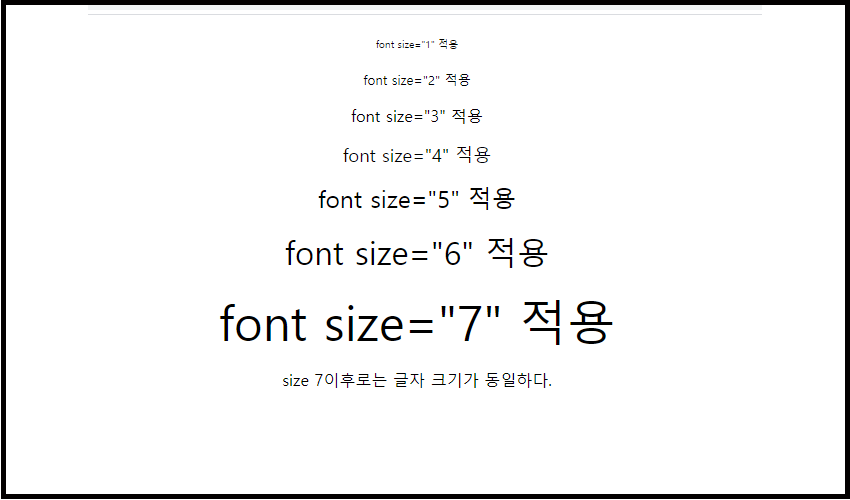
html 적용 결과물 이미지 이제 html문서를 저장하고 웹페이지를 열어보면
위와 같이 보여질 것이다.
입력한 숫자가 커질수록 글자도 커지며,
8부터는 font size가 적용이 않된다.
: html 글자 색 변경하는 방법 :

html 입력 이미지 <font color="색상이름 or 색상코드"> 내용 </font>
노란색으로 색칠된 부분이 글자 색을 바꿔주는 태그이다.
font 태그의 color 속성을 사용하면 된다.
꼭 잊지말고 닫아주는 태그</font>를 적어주자.

html 적용된 결과 이미지 적어준 색상별로 글자색이 바뀐 걸 확인할 수 있다.
: font 태그의 color 속성과 size 속성을 중복해서 사용도 가능하다. :

html 입력 이미지 font 태그 안에 속성을 중복해서 적어주면 된다.
입력 순서는 상관없고 속성을 적고 한칸 띄고 다시 속성을 적어주면 된다.

결과 이미지 크기도 커지고 색깔도 다양하게 적용되어 나타난 걸 볼 수 있다.
'코딩의 즐거움 > HTML' 카테고리의 다른 글
[코딩 10] html 글자 기울기 취소선 아래첨자 위첨자 (0) 2020.10.16 [코딩 9] html 글자 굵게 기울기 밑줄 태그 (0) 2020.10.15 [코딩7] 문단 정렬 & 주석 달기 (0) 2020.10.13 [코딩6] body 여백 (0) 2020.10.12 [코딩5] html 링크 걸기 & 텍스트 색 바꾸기 (0) 2020.10.10