-
[코딩7] 문단 정렬 & 주석 달기코딩의 즐거움/HTML 2020. 10. 13. 12:00
[코딩4]에서 포스팅 했던 문단태그 <p>
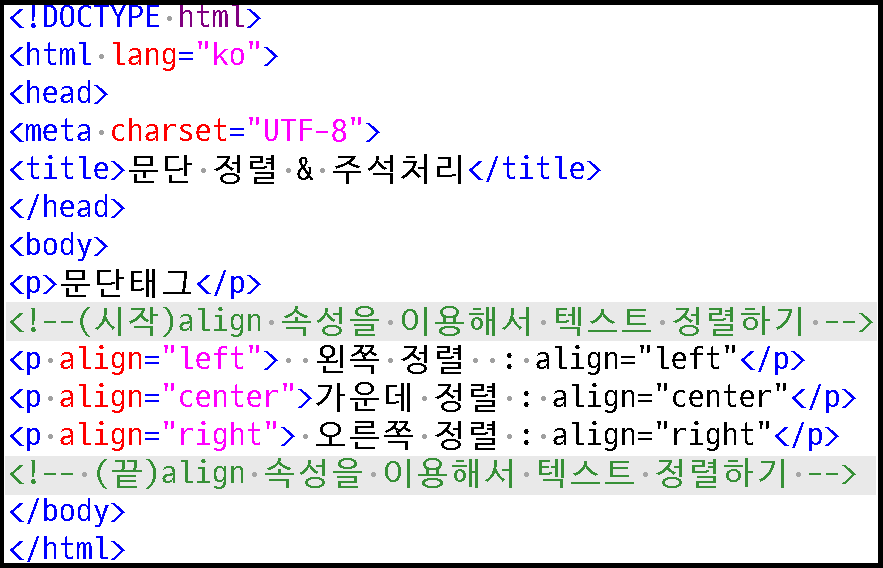
<p> 태그의 정렬 방법에 대해서 알아보려고 한다.

<p align="left">왼쪽 정렬 </p>
<p align="center">가운데 정렬 </p>
<p align="right">오른쪽 정렬 </p>
p 태그의 align 속성을 이용해서 왼쪽 가운데 오른쪽으로 정렬이 가능하다.

p태그의 align 속성이 적용된 결과물이다.
추가 ㅣ 주석 달기
웹페이지에는 보여지지 않고
html에 주석을 달아주는 기능이다.

<!-- 내용 -->
위와 같이 적어주면 된다.
시작과 끝을 나타내주는 문구를 적어주기도 한다.

웹페이지를 확인해보면
주석으로 달아준 글은 웹페이지 나타나지 않는다.
p태그의 align속성
주석 처리 방법에 대해서 알아보았다.
'코딩의 즐거움 > HTML' 카테고리의 다른 글
[코딩 9] html 글자 굵게 기울기 밑줄 태그 (0) 2020.10.15 [코딩8] html 글자 크기와 색 바꿔주기 (0) 2020.10.14 [코딩6] body 여백 (0) 2020.10.12 [코딩5] html 링크 걸기 & 텍스트 색 바꾸기 (0) 2020.10.10 [코딩4] html 제목 태그 <h1> ~<h6> & 문단태그 <p> & 줄바꿈 태그 <br> (0) 2020.10.09