-
[ 코딩 공부 ] 슬라이드 메뉴 구현하기코딩의 즐거움/jQuery 2021. 6. 17. 00:30
[ 코딩 공부 ] 슬라이드 메뉴 구현하기

슬라이드 메뉴바 완성 이미지 오늘의 코딩 공부는 슬라이드 메뉴 구현하기입니다. 맨 위쪽에 가로로 보여지는 메인 메뉴를 마우스 오버하면 아래쪽으로 서브메뉴가 슬라이드 되고, 마우스를 메뉴 밖으로 이동시키면 서브메뉴가 사라지도록 만들어보려고 합니다. html로 텍스트를 입력하고 css로 디자인을 하고, jQuery로 슬라이드 되도록 만들어보겠습니다.
참고로 제가 적은 코드는 긁어서 복사 붙여넣기가 가능하니 바쁘신 분들은 복사 붙여넣기해서 확인하시면 될 것 같아요.
[ 코딩 공부 : 슬라이드 메뉴 ] html 작성하기
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="utf-8"> <title>슬라이드 메뉴</title> </head> <body> <nav> <ul class="menu"> <li><a href="#">메인메뉴1</a> <ul class="submenu"> <li><a href="#">서브메뉴1-1</a></li> <li><a href="#">서브메뉴1-2</a></li> <li><a href="#">서브메뉴1-3</a></li> <li><a href="#">서브메뉴1-4</a></li> </ul> </li> <li><a href="#">메인메뉴2</a> <ul class="submenu"> <li><a href="#">서브메뉴2-1</a></li> <li><a href="#">서브메뉴2-2</a></li> <li><a href="#">서브메뉴2-3</a></li> <li><a href="#">서브메뉴2-4</a></li> </ul> </li> <li><a href="#">메인메뉴3</a> <ul class="submenu"> <li><a href="#">서브메뉴3-1</a></li> <li><a href="#">서브메뉴3-2</a></li> <li><a href="#">서브메뉴3-3</a></li> <li><a href="#">서브메뉴3-4</a></li> </ul> </li> <li><a href="#">메인메뉴4</a> <ul class="submenu"> <li><a href="#">서브메뉴4-1</a></li> <li><a href="#">서브메뉴4-2</a></li> <li><a href="#">서브메뉴4-3</a></li> <li><a href="#">서브메뉴4-4</a></li> </ul> </li> </ul> </nav> </body> </html>html 태그를 사용해서 텍스트를 입력해주었습니다.
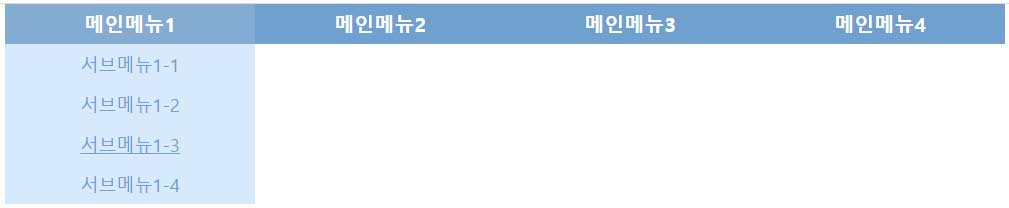
<nav> 태그로 전체 코드를 묶어주고, ul태그를 사용해서 메인 메뉴를 구성하였습니다. ul안에 ul은 서브메뉴를 위해 사용되었습니다. html 태그를 위와 동일하게 입력하고 저장해줬다면 웹브라우저를 실행시키면 아래와 같은 이미지가 보일 겁니다.

html 작성 후 웹브라우저 실행 화면 [ 코딩 공부 : 슬라이드 메뉴 ] css 작성하기
css는 내부 스타일시트를 사용했습니다. <title></title> 태그 아래에 적어주시면 되고, </head> 안쪽으로 적어주시면 됩니다. stylesheet와 html 전체를 다시 반복해서 적어주면 내용이 너무 길어지기 때문에 위에서 적은 내용은 생략하고 새로 작성하는 css 코드만 적겠습니다. 위 내용과 함께 적힌 코드입니다. css 코드로 전체적인 디자인을 해줬습니다.
코드 작성하실 때 전체를 입력한 다음에 확인하지 마시고, 하나 입력하고 확인해보고 또 하나 입력하고 확인해보고 그런 식으로 하나씩 확인하면서 적용해보시면 더 기억에 잘 남을 겁니다.
<title>슬라이드 메뉴</title> <style> *{ margin: 0 auto; padding: 0; list-style: none; color: #000000; font-size: 20px; } body{ width: 1400px; } a{ display: block; text-decoration: none; } nav{ width: 1000px; } .menu>li{ float: left; width: 250px; height: 40px; background-color: #70a0cf; } .menu>li>a{ line-height: 40px; text-align: center; font-weight: bold; color: #ffffff; } .menu>li:hover>a{ background-color: #84acd3; } .submenu{ display: none; /* 마지막에 적기 */ } .submenu>li{ width: 250px; height: 40px; background-color: #d7eafd; } .submenu>li>a{ line-height: 40px; font-size: 18px; text-align: center; color: #70a0cf; } .submenu>li:hover>a{ text-decoration: underline; } </style> </head>ㅡ <style></style>
css 코드를 적어주기 위해 style태그를 적어줍니다.
ㅡ *{ }
* 선택자 : 범용 선택자로 문서 전체에 적용됩니다.
margin: 0 auto; -> 중앙 정렬시켜줍니다.
padding: 0; -> 기본적으로 들어가 있는 패딩을 없애줍니다.
list-style: none -> list 앞에 붙어있는 기호를 없애줍니다.
color: #000000; 글자 색상을 검은색으로 지정합니다.
font-size: 20px; 글자크기를 20픽셀로 지정합니다.
ㅡ body { }
body {width: 1400px;} -> 바디 태그 너비를 1400픽셀로 지정합니다.
ㅡ a { }
display: block; -> 박스 요소를 블록으로 지정합니다. 한 행을 전체 사용하게 됩니다.
text-decoration: none; -> a 태그는 기본적으로 밑줄이 그어져 있어서 밑줄을 없애기 위해서 사용했습니다.
ㅡ nav { }
width: 1000px; -> 너비를 1000픽셀로 지정합니다.
ㅡ. menu> li { } :
float: left; -> 왼쪽으로 정렬시켜줍니다.
width: 250px; -> 너비를 250픽셀로 지정합니다.
height: 40px; -> 높이를 40픽셀로 지정합니다.
background-color: -> #70a0cf; 배경색을 지정해줍니다.
ㅡ. menu> li> a { }
line-height: 40px; -> 글자의 높이를 40픽셀로 지정해줍니다. 라인 하이트를 주면 글자가 높이 가운데로 위치하게 됩니다.
text-align: center; -> 글자를 너비 가운데로 위치시켜줍니다.
font-weight: bold; -> 글자 두께를 굵게 지정합니다.
color: #ffffff; -> 글자 색상을 흰색으로 지정합니다.
ㅡ. menu> li:hover> a { }
li:hover -> li에 마우스를 올리면 지정된 효과를 나타내 줍니다.
background-color: #84acd3; -> 마우스 오버되면 배경색을 지정해줍니다.
ㅡ. submenu { }
display: none; -> 클래스 선택자 submenu와 그 하위 태그가 전체 안 보이게 해 줍니다. 마지막에 적어주는 게 좋습니다.
ㅡ. submenu> li { }
width: 250px; -> 너비를 250픽셀로 지정합니다.
height: 40px; -> 높이를 40픽셀로 지정합니다.
background-color: #d7eafd; 배경 색상을 지정합니다.
ㅡ. submenu> li> a { }
line-height: 40px; 글자의 높이를 40픽셀로 지정해서 가운데로 위치시켜줍니다.
font-size: 18px; 글자크기를 18 필셀로 지정합니다.
text-align: center; 글자를 너비 가운데로 위치시켜줍니다.
color: #70a0cf; 글자색을 지정합니다.
ㅡ. submenu> li:hover> a { }
li:hover -> li 위에 마우스를 올리면 적용한 효과가 나타납니다.
text-decoration: underline; ->마우스 오버되면 해당 글자 아래에 밑줄이 그어집니다.
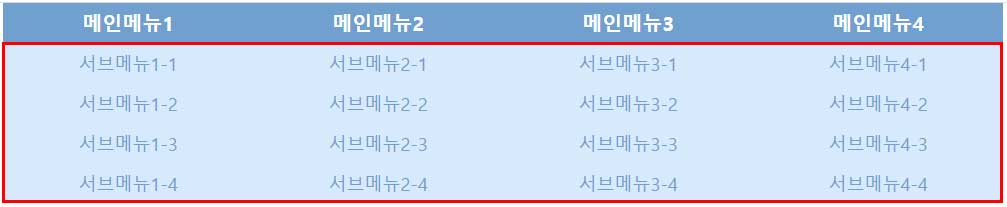
css 코드까지 작성했다면 아래 이미지처럼 보일 겁니다. 아래 이미지는. submenu { display:none; } 적용이 안된 이미지입니다. display: none; 코드를 적어주면 빨간색 테두리 안에 있는 서브메뉴가 사라질 겁니다. 서브메뉴도 디자인을 하기 위해서. submenu { display:none; }을 맨 마지막에 적어줘야 됩니다.

슬라이드 메뉴 디자인 [ 코딩 공부 : 슬라이드 메뉴 ] jQuery 작성하기
제이쿼리는 스타일 바로 아래쪽에 그리고 헤드 안쪽에 적어주시면 됩니다.
</style> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script> jQuery(document).ready(function(){ $('.menu>li').mouseover(function(){ $(this).find('.submenu').stop().slideDown(500); }).mouseout(function(){ $(this).find('.submenu').stop().slideUp(500); }); }); </script> </head>ㅡ <script src="https://ajax.googleapis.com/........."></script>
제이쿼리를 구현하기 위해 CDN코드를 입력해줍니다. 제이쿼리 다운로드(클릭)
ㅡ jQuery(document). ready(function(){ });
제이쿼리를 창에 실행시켜줍니다.
ㅡ $('. menu> li'). mouseouver(function(){
. menu> li에 마우스 커서를 올리면 해당 내용이 실행됩니다.
ㅡ $(this). find('. submenu'). stop(). slideDown(500);})
$(this) =. menu> li에서. submenu를 찾고, 다른 애니메이션은 모두. stop() 멈춘 후. SlideDown(500); 0.5초 이내로 찾은. submenu를 슬라이드 다운시켜줍니다.
ㅡ. mouseout(function(){
마우스 커서가 li와 submenu 밖으로 나가면 실행됩니다.
ㅡ $(this). find('. submenu'). stop(). slideUp(500); });
$(this) =. menu> li에서. fund('. submenu') 서브메뉴를 찾고,. stop() 다른 애니메이션(움직임)을 멈춘 후에. SlideUp(500); 0.5초 이내로 찾은. submenu를 슬라이드업 시켜줍니다.

슬라이드 메뉴바 구현 이미지 제이쿼리까지 제대로 입력하셨다면 메뉴 슬라이드가 구현되실 겁니다. 메인 메뉴에 마우스를 올리면 배경색이 바뀌면서 아래쪽으로 슬라이드 다운이 되면서 서브메뉴가 나타나고, 서브메뉴에 마우스 오버 시 밑줄이 그어집니다. 마우스 아웃할 경우 서브메뉴는 다시 위쪽으로 사라집니다.
이상으로 오늘의 코딩 공부 슬라이드 메뉴 구현하기를 마치겠습니다. 코드가 길어져서 복잡해 보이는데 반복적으로 연습해보시면 사용되는 코드도 몇 개 안되고 제이쿼리도 코드가 단순하다고 느끼실 겁니다. 코딩은 암기가 아닌 이해가 뒷받침되어야 기억에 오래 남는 것 같아요. 모두 저 포함 코딩 공부 파이팅입니다 :)