-
[ 코딩 ] css float 이미지 일정하게 배열하기코딩의 즐거움/CSS 2021. 1. 11. 12:00
[ 코딩 ] css float 이미지 일정하게 배열하기

여성 쇼피몰 애드모어 의류 상품 이미지 예시 위 이미지처럼 일정한 간격으로 사진이 나열되도록 하기 위해서
float을 사용해주면 된다.
우선 전체 코드를 작성한 후 완성된 모습을 확인하고,
하나하나씩 설명해보도록 하겠다.
전체 코드 작성

전체코드 및 실행화면 위 첨부한 이미지처럼 코드를 작성해주고,
웹페이지를 실행시키면 일정한 간격으로 배열된 이미지를 확인할 수 있다.
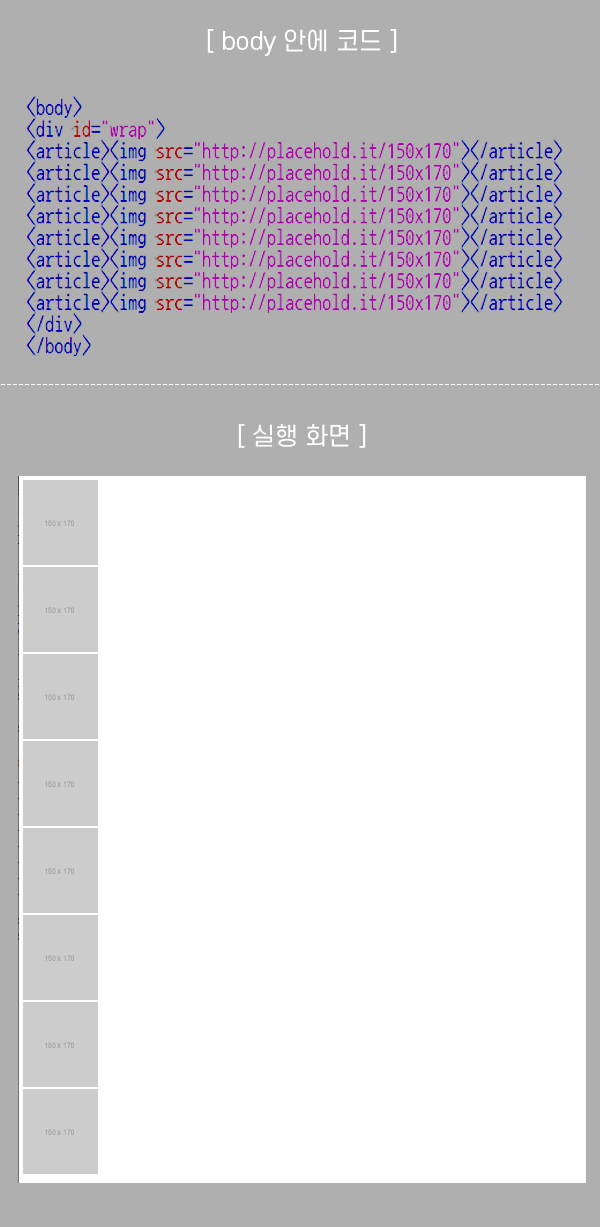
우선 body안에 적혀 있는 코드를 살펴보자

body 태그 안에 html 코드만 작성해주고 웹페이지를 실행시키면
위와 같이 150x170 사이즈의 회색이미지가 일렬로 나열되게 나타난다.
코드를 살펴보면
div 태그에 아이디 선택자를 사용해서 id="wrap"으로 이름을 부여해줬고,
div가 전체 article 태그와 img 태그를 감싸고 있다.
디자인을 하기 위해 img 태그를 article 태그로 감쌌다.
img 태그에 안에 있는 이미지는 직접 만들지 않고
placehold.it에서 150x170 사이즈의 이미지를 가져와서 사용했다.
총 8개의 이미지가 필요해서 <article><img></article> 8개의 코드를 작성해서 넣어줬다.
style 코드 *{margin:0; padding:0;}

별표는 페이지에 있는 전체 요소를 대상으로 하기 때문에,
기본적으로 들어가 있는 마진과 패딩을 없애줄 때 많이 사용한다.
왼쪽과 위에 들어가 있는 여백을 없애주기 위해서 전체 선택자인 별표를 사용했다.
(위 이미지에서 노란색으로 표시한 부분이 기본적으로 들어가 있는 마진과 패딩이다.)
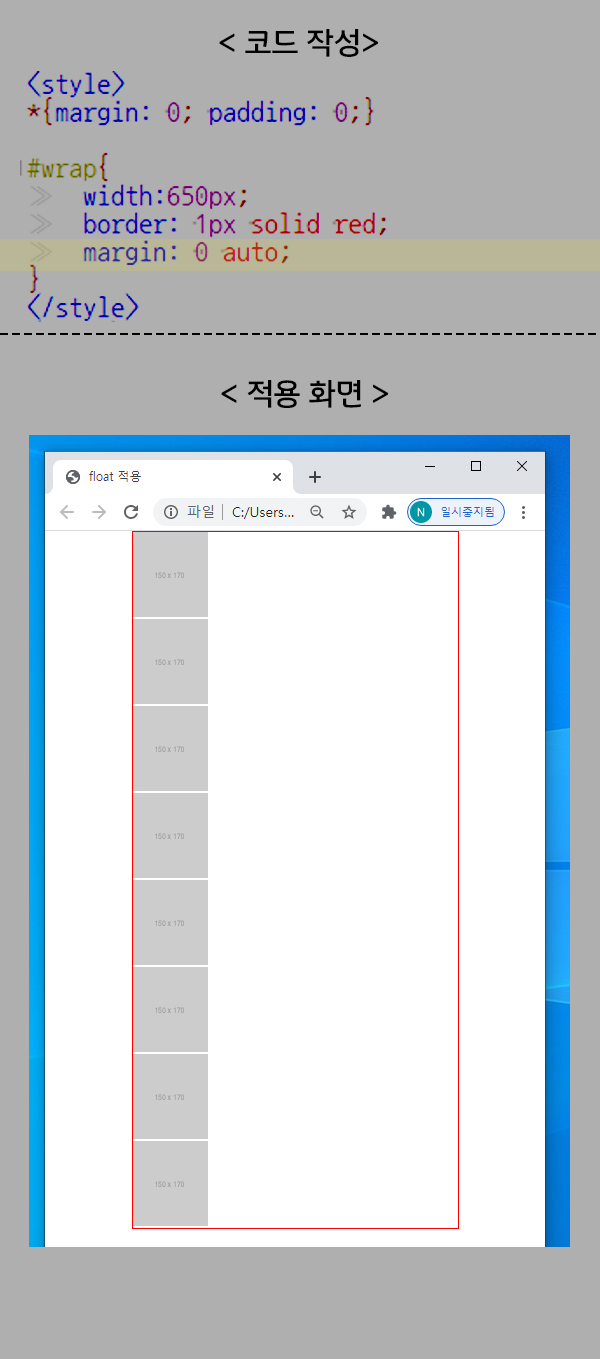
#wrap에 width 적용

#wrap{
width: 650px;
border: 1px solid red;
}
아이디 wrap에 css 값으로 너비 650px을 줬고
너비 값이 제대로 들어갔는지 확인하기 위해서 border 빨간색 테두리를 넣어줬다.
#wrap에 margin: 0 auto; 중앙 정렬하기

#wrap {
margin: 0 auto;
}
margin: 0(위아래) auto(좌우);
위아래 값은 그대로 두고 ( 0 )
좌우는 중앙 정렬 ( auto ) 되도록 값을 넣어줬다.
위에서 적용 화면 이미지를 보면 웹 화면 정 중앙에 위치된 걸 확인할 수 있다.
#wrap에 padding-top : 10px 주기

#wrap {
padding-top: 10px;
}
이미지가 웹페이지 위에 딱 붙어 있는 게 싫어서
안쪽 여백인 패딩-탑을 줘서 10px만큼 떨어트려줬다.
article에 float : left 정렬하기

article {
float: left;
}
article 태그에 float : left;를 줘서 왼쪽으로 정렬되도록 만들었다.
위 이미지를 보면 article이 아래쪽으로 길게 나열되어 있다가 2행으로 정렬된 걸 볼 수 있다.
float : left;를 넣어줘서 전체 왼쪽으로 나란히 정렬이 된 것이고,
article의 부모 태그인 div #wrap의 너비인 650px을 넘어간 4개의 이미지는
아래쪽으로 배치된 걸 볼 수 있다.
근데 이미지를 보면 #wrap의 css 값인 빨간색 테두리 안에
article이 들어가 있는 게 아니라
부모인 #wrap안에 자리잡지 못하고 밖으로 나와있는 걸 볼 수 있다.
부모 태그인 #wrap에 css 값인 overflow: hidden; 적어주기.

#wrap {
overflow: hidden;
}
아이디 wrap안에 overflow : hidden;을 넣어주면
자식 태그인 article에 들어가 있는 float이 부모 태그인 wrap에 제대로 자리를 잡을 수 있다.
위 이미지를 보면 부모 태그의 css 값인 빨간색 테두리가
article > img을 제대로 감싸고 있는 걸 볼 수 있다.
float이 제대로 적용이 안 된다 싶을 때는 부모 태그에 overflow: hidden;을 넣어보자.
article 안에 margin-left : 10px; 주기

article {
margin-left : 10px;
}
모든 article 태그에 왼쪽 바깥쪽에 10픽셀씩 여백을 주었다.
여기서 %를 줘도 되는데,
어쨌든 중요한 건 계산을 해야 된다는 것이다.
총너비랑 이미지의 값이랑 주고 싶은 여백의 너비는 어느 정도인지를 미리 계산해서 코드를 작성해야 된다.
article을 감싸고 있는 div #wrap의 너비가 650픽셀이고
한 행에 이미지를 4개씩 넣고 싶다면,
현재 이미지 하나당 너비가 150픽셀이니깐
150x 4 = 600픽셀이 되니
남은 픽셀은 50픽셀이 된다.
그럼 여백을 왼쪽에 이미지 하나당 10픽셀씩 주면
오른쪽에 여백이 10픽셀이 남으니 균일하게 이미지가 배열된다.
5번째 이미지는 자리가 없어서 자리를 잡지 못하고 아래쪽으로 내려가서
다시 아래쪽 행에서 왼쪽 정렬이 이루어진다.
img 태그에 display: block; 적용하기

img {
border-bottom: 1px solid black;
}
img 태그에 아래쪽 테두리 검은색을 넣어줬다.
검정색 아래를 보면 여백이 살짝 들어가 있는 걸 볼 수 있다.
이 여백은 img 태그의 display 속성을 block;으로 바꿔주면 없앨 수 있다.
우선 확인을 위해서 적어줬던 border를 없애준 후에 display : block; 속성을 적용해보자.

img {
display: block;
}
디스플레이 블록으로 속성을 바꿔주었더니 아래쪽 여백이 없어진 걸 확인할 수 있다.
마지막으로 article에 margin-bottom : 10px; 을 적용시켜주자.

article {
margin-bottom: 10px;
}
article 태그에
margin-bottom: 10px; 값을 넣어주면
위 이미지와 같이 아래쪽에 10픽셀만큼 여백이 생긴다.

여성 쇼핑몰 애드모어 이미지 참고용 설명했던 이미지 사이즈를 아래와 동일하게 바꾸고
예쁜 이미지를 적용시키면 참고용으로 사용된 이미지와 같이 제작이 가능하다.
생각보다 쉽지만 모르면 절대 적용 못한다는 사실.
오늘도 이렇게 공부를 끝마친다.
'코딩의 즐거움 > CSS' 카테고리의 다른 글
[ 코딩 ] css float으로 왼쪽 오른쪽 정렬하기 (0) 2021.01.04 [ 코딩 ] css font 속성 알아보기 (0) 2021.01.01 [ 코딩 ] css 버튼 클릭시 눌리는 효과 만들기 (완전 쉬움) (0) 2020.12.28 [ 코딩 ] css 글자에 그림자 적용하기 : text-shadow (2) 2020.12.25 [ 코딩 ] css 그림자 속성 box-shadow (0) 2020.12.21