-
[ 코딩 ] css background 속성코딩의 즐거움/CSS 2020. 12. 8. 12:00
[ 코딩 ] css background 속성

css background는 배경을 넣어줄 때 사용된다.
background-color
- 배경색
background-image
- 배경 이미지
background-repeat
- 배경 이미지 반복 여부
background-position
- 배경 이미지 위치 지정
background-size
- 배경 이미지 크기
background-attachment
- 배경 이미지 스크롤 여부
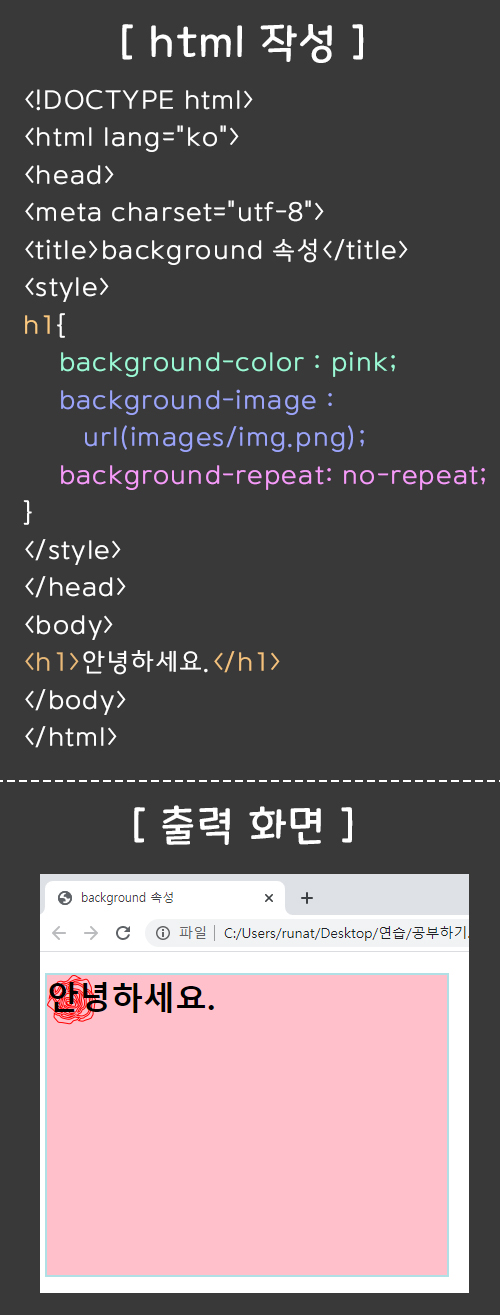
먼저 실습을 위해서 코드를 작성해주자

h1 태그에 css 너비를 400px, 높이는 300px,
테두리는 2픽셀에 하늘색으로 넣어줬다.
이 상태에서 테두리안에 배경색을 바꿔보자.
배경색 넣기 = background-color : pink;

style 태그 안에
background-color: pink;
입력하면 위와 같이 화면에 나타난다.
배경 색으로 분홍색이 들어간 걸 볼 수 있다.
그럼 이제 이어서 이미지를 넣어보자.
이미지 = background-image

background-image : url(상대경로인 폴더명/이미지명.확장자);
나는 50x50 사이즈의 장미이미지를
공부하기.html의 하위 폴더인 images 폴더 안에
이미지 이름이 img이고 확장자는 png인 이미지를 넣었다.
이미지는 하나만 넣었을 뿐인데 배경 크기에 맞춰서
이미지가 반복적으로 들어간다.
반복되지 않게 하나의 이미지만 보여주고 싶을 때 background-repeat 속성을 사용하면 된다.
반복 유무 = background-repeat

background-repeat: no-repeat;
no-repeat를 적어주면 이미지가 반복되지 않고 한번만 나타나게 된다.
그 외 background-repeat 속성
background-repeat : repeat; > 이미지가 반복된다.
background-repeat : repeat-x; > 가로방향으로 반복적으로 나타난다.
background-repeat : repeat-y; > 세로방향으로 반복적으로 나타난다.
그럼 이제 이미지의 위치를 이동시켜보자.
위치 지정 = background-position

background-position: center center;
위치를 가운데로 적어줘서 장미이미지가 가운데로 이동했다.
포지션 적는 방법
background-position: x축(left center right) y축(top center bottom);
가로 위치 먼저 지정해 준다음에 한칸 띄고 세로위치를 지정해주면된다.
영문으로 적어줘도되고, %퍼센트로 적어줘도 되고 px픽셀 단위로 적어줘도 된다.
또 위처럼 위치가 xy축이 가운데로 동일할 경우 center 한번만 적어줘도 된다.
그러면 사이즈를 한번 키워보겠다.
배경 사이즈 = background-size : 100px;

background-size : 100px;
50x50 사이즈였던 이미지를 100x100 픽셀 사이즈로 변경하였다.
사이즈 적는 법
background-size : 너비 높이;
px로 적어도 되고 %퍼센트로 적어도 된다.
그외
background-size : cover; > 이미지에 빈 공간이 생기지 않도록 짤려도 크게 생성되도록 해준다.
background-size : contain; > 이미지가 짤리지 않는 한도 내에서 가장 크게 확대시켜준다.
스크롤 유무 = background-attachment;
스크롤을 올리면 이미지가 따라서 올라가게 하려면?
background-attachment : scroll;
굳이 안적어줘도 따라서 올라가기 때문에 생략하면 된다.
이미지를 고정시켜주려면?
background-attachment : fixed;
전체 화면 크기로 이미지를 지정한 후 fixed를 주면 고정이 된다.
모바일에서는 적용이 안되고 PC에서만 적용 된다.
한번에 적어주려면?
background : url(경로선택 / 이미지명.확장자) repeat position / size(width height 순서대로) attachment color;
위 순서대로 적어주면 된다.
position 다음에 슬러시/ 넣고 size 적어주는 이유는
한번에 적어줄 경우 가끔 오류가 발생하기 때문에 구분해서 적어주는게 좋다.
이미지 2개 이상 적어주고 싶을 때 ?
background: url(경로폴더/이미지명.확장자) , url(경로폴더명/이미지명.확장자);
콤마로 구분해서 여러개 적어주면 된다.
역시나 실제로 적용해보는 게 이해가 빠르게 된다.
'코딩의 즐거움 > CSS' 카테고리의 다른 글
[ 코딩 ] css border-radius 테두리 둥굴게 (0) 2020.12.18 [ 코딩 ] css border 속성 (0) 2020.12.14 [ 코딩 ] css display 속성 (0) 2020.12.05 [ css ] 토글버튼 - 메뉴버튼 클릭 시 메뉴가 나타나게 만들기 (0) 2020.11.28 [ CSS ] 후손 선택자와 자손 선택자 (0) 2020.11.24